adobe potoshop atau biasa disebut Photoshop, Sotosop adalah perangkat lunak editor citra buatan Adobe Systems yang dikhususkan untuk pengeditan foto/gambar dan pembuatan efek. Perangkat lunak ini banyak digunakan oleh fotografer digital dan perusahaan iklan sehingga dianggap sebagai pemimpin pasar (market leader) untuk perangkat lunak pengolah gambar, dan, bersama Adobe Acrobat, dianggap sebagai produk terbaik yang pernah diproduksi oleh Adobe Systems.
Photoshop juga memiliki hubungan erat dengan beberapa perangkat lunak penyunting media, animasi, dan authoring buatan-Adobe lainnya. File format asli Photoshop, .PSD, dapat diekspor ke dan dari Adobe ImageReady. Adobe Illustrator, Adobe Premiere Pro, After Effects dan Adobe Encore DVD untuk membuat DVD profesional, menyediakan penyuntingan gambar non-linear dan layanan special effect seperti background, tekstur, dan lain-lain untuk keperluan televisi, film, dan situs web. Sebagai contoh, Photoshop CS dapat digunakan untuk membuat menu dan tombol (button) DVD.
Photoshop memiliki kemampuan untuk membaca dan menulis gambar berformat raster dan vektor seperti .png, .gif, .jpeg, dan lain-lain. Photoshop juga memiliki beberapa format file khas:
- PSD (Photoshop Document) format yang menyimpan gambar dalam bentuk layer, termasuk teks, mask, opacity, blend mode, channel warna, channel alpha, clipping paths, dan setting duotone.
- PSB’ adalah versi terbaru dari PSD yang didesain untuk file yang berukuran lebih dari 2 GB
- PDD adalah versi lain dari PSD yang hanya dapat mendukung fitur perangkat lunak PhotshopDeluxe.
Tool dalam Adobe Photoshop adalah alat yang dapat membantu pengguna dalam mengedit. Adobe Photoshop CS3 memilikit 59 tool yang dapat dipakai oleh pengguna. Tool – tool tersebut terdiri dari berbagai macam tool dengan kegunaan yang spesifik. Beberapa tool – tool yang ada di Photoshop antara lain :
- History Brush Tool
- Eraser Tool
- Path Selection Tool
- Direct Selection tool
- Pen Tool
- Shape Tool
- Brush Tool
- Audio Annotation Tool
- Eyedropper Tool
- Measure Tool
- Text Tool
- Hand Tool
jadi kalau para blogger tertarik pada yang nama nya photoshop CS 3 ini download aja langsung dibawah ini
moga CS3 nya bisa bermanfaat bagi para blogger, oh iya kalau blogger mau menginstallnya harus di copy dulu semua file nya didalam komputer, baru bisa. met mencoba aja
dech.......................
Saturday, April 30, 2011
Sunday, April 24, 2011
Saturday, April 23, 2011
BleachBit 0.6.1
Apabila para bloger sekalian memiliki Kapasitas Hard disk yang tidak benar, maka user harus pandai-pandai memanfaatkan ruang kerja harddisk tersebut agar optimal penggunaannya. Secara berkala para bloger harus melakukan pembesihan file yang tidak terpakai atau file-file sampah yang dihasilakn oleh proses aplikasi atau sistem operasi termasuk di dalam nya file log, file temporary, broken shotrt cut, internet history, cache, cookies dan lain sebagai nya.
untuk solusi masalah tersebut para bloger dapat mempergunakan aplikasi yang di kenal dengan Bleach Bit. Aplikasi ini dapat menghapus file-file yang tidak diperlukan sehingga didapati ruang kapasitas harddisk yang lebig memadai. Anda dapat mempergunakannya pada sistem operasi Windows maupun linux.
Aplikasi ini mapu menghapus file-file sampah yang dihasilkan oleh beberapa aplikasi, seperti internet Explorer, firefox, openOffice.org, Opera, Safari, Skype, Yum, Flash, Adobe Reader, KDE dan laen sebagai nya. Gimana para Bloger tertarik gak.......? Maka nya download aja langsung di bawah ini :
Friday, April 22, 2011
Cara membuat link download
Anda dapat membuat Link download pada blog anda. Link download ini manfaatnya untuk membuat tautan supaya pengunjung dapat mendownload file melalui blog kita, namun untuk membuat link download kita harus menggunakan jasa-jasa situs yang menyediakan Space untuk Upload file yang terdapat di internet. Situs-situs yang menyediakan Space untuk download file sangat banyak tapi kita hanya akan memanfaatkan Ziddu tempat untuk Upload File.Mengapa harus Ziddu ?, Karena Ziddu menyediakan layanan upload file yang tidak terbatas jadi anda bisa upload file anda sebanyak mungkin. Ok!, biar gak bingung langsung saja kita bahas langkah-langkahnya:
1. Daftar di www.Ziddu.com
2. Klik register dan anda akan menjumpai halaman seperti ini
3. Isi formilir yang disediakan dengan data sobat
* Email : Masukan Alamat Email anda
* Password : masukan password anda
* Confirm Password : ulangi password anda tadi
* Verification Code : isikan dengan kode yang sudah disediakan
4. Centang I Agree Terms and Conditions dan klik Submit
5. Jika berhasil anda akan mendapatkan pesan seperti ini
6. Klik go to my account
7. Kemudian upload file yang ingin anda upload
NIB :
File yang akan di upload harus dalam format zib atau rar, Jika anda belum memiliki software untuk mengubah menjadi format Zib atau rar download DISINI dan pelajari caranya DISINI
8. Klik upload dan tunggu sampai proses upload selesai
9. Jika proses Upload berhasil muncul halaman seperti ini
10. Copy link yang diberikan (lihat gambar diatas)
langkah selanjutnya adalah memasukan link kedalam blog anda. saya ambil contoh seperti dibawah ini
DOWNLOD
NIB :
* Cara memasukan link harus di halaman Edit HTML bukan pada halaman Compose
* Tulisan yang berwarna merah anda ganti dengan link download anda sedangkan tulisan DOWNLOAD bisa anda ganti sesuai keinginan anda
Hasilnya adalah Seperti dibawah ini:
Silahkan Download internet download manager+crack dibawah ini
DOWNLOAD
Jika anda ingin membuat tulisan Download berkedip maka tinggal menambahkan Diakhir Tulisan DOWNLOAD sehingga susunannya menjadi seperti ini
Kemudian hasilnya adalah seperti ini
Silahkan Download internet download manager+crack dibawah ini
DOWNLOAD
1. Daftar di www.Ziddu.com
2. Klik register dan anda akan menjumpai halaman seperti ini
3. Isi formilir yang disediakan dengan data sobat
* Email : Masukan Alamat Email anda
* Password : masukan password anda
* Confirm Password : ulangi password anda tadi
* Verification Code : isikan dengan kode yang sudah disediakan
4. Centang I Agree Terms and Conditions dan klik Submit
5. Jika berhasil anda akan mendapatkan pesan seperti ini
6. Klik go to my account
7. Kemudian upload file yang ingin anda upload
NIB :
File yang akan di upload harus dalam format zib atau rar, Jika anda belum memiliki software untuk mengubah menjadi format Zib atau rar download DISINI dan pelajari caranya DISINI
8. Klik upload dan tunggu sampai proses upload selesai
9. Jika proses Upload berhasil muncul halaman seperti ini
10. Copy link yang diberikan (lihat gambar diatas)
langkah selanjutnya adalah memasukan link kedalam blog anda. saya ambil contoh seperti dibawah ini
DOWNLOD
NIB :
* Cara memasukan link harus di halaman Edit HTML bukan pada halaman Compose
* Tulisan yang berwarna merah anda ganti dengan link download anda sedangkan tulisan DOWNLOAD bisa anda ganti sesuai keinginan anda
Hasilnya adalah Seperti dibawah ini:
Silahkan Download internet download manager+crack dibawah ini
DOWNLOAD
Jika anda ingin membuat tulisan Download berkedip maka tinggal menambahkan Diakhir Tulisan DOWNLOAD sehingga susunannya menjadi seperti ini
Kemudian hasilnya adalah seperti ini
Silahkan Download internet download manager+crack dibawah ini
DOWNLOAD
KUMPULAN SOFTWARE GRATIS ALIAS GAK BAYAR.............HEHEHEHEHEH
nach ini buat sobat and sobit blogger sekalian yang suka ngoleksi aneka software dan pengen download software gratis disini t4 nya,.........hehehehheh. Proses nya mudah kok gak ribet tinggal klik langsung dapat, jadi Buruan...........sebelum kehabisan, echhhhh kayak orang mau jualan aja. ya udah para blogger sekalian moga menikmati software nya dan moga juga apa yang bloggers dapati disini bisa bermanfaat juga.
Free Download PHOTOSCAPE
Photoscape merupakan software gratis yang dapat Anda gunakan untuk mengolah dan mempercantik foto atau gambar. Selain menawarkan fitur-fitur “dasar” seperti pengatur contrast (gelap atau terang) atau sharpen (untuk menajamkan warna pada foto), Photoscape juga dapat digunakan untuk menambahkan bingkai (frame) pada foto. Ada puluhan jenis bingkat yang dapat Anda pilih.
Photoscape juga dilengkapi dengan fitur Filter, misalnya Film Effect, Antique Photo, Lens Flare, Texture, Pictorialization, dan puluhan jenis filter lainnya. Dengan filter-filter tersebut Anda bisa membuat foto Anda menjadi lebih menarik, antik atau bahkan lucu.
Anda juga bisa menggabungkan atau menyatukan foto dengan Photoscape ini. Anda tinggal melakukan drag and drop pada foto yang ingin Anda gabungkan dan mengubah ukuran foto jika diperlukan.
klw para blogger sekalian mau download filenya silakan aja klik download di bawah ini :
Thursday, April 21, 2011
Nero Free Download
klw kita bicara mengenai Nero berarti tak luput dengan yang nama Burning, ya jelas la Nero kan fungsinya buat burn and bukan cuma itu aja Sob masih banyak lagi fungsi-fungsinya. jadi bagi siapa yang belom punya Nero buruan Download sekarang. pasti blogger mania bertanya-tanya download nya di mana Mas, Kang, Bang, atau apa la segala macam...... tenang sob disini saya kasi semua nya mulai dari Driver sampai serial number nya .
klw blogger mania mau download silakan aja Klik Link di bawah ini langsung pada t4 nya :http://www.4shared.com/file/vFGqD6-E/Nero.html
moga bisa bermanfaat bagi bloger-blogger semua.
Download ACD See Pro 2
ACDSee Pro 2 telah tiba dengan dukungan untuk banyak format RAW kamera baru dan pengolahan gambar ditingkatkan. File RAW dapat diekspor ke format dan ukuran yang berbeda secara bersamaan dengan mengubah nama dan embedding profil warna terintegrasi ke dalam alur kerja. ACDSee Pro 2 sekarang tersedia melalui website ACD Systems,
klw blogger mania pengen punya ACD See Pro 2 nya download aja link berikut
oke Sob sekarang loe tinggal Install & enjoy dengan ACD See Pro 2 mu, moga bisa berguna. klw stamina masih OK tolong komen nya ya Sob,... heheheheheheheh.
Total Video Converter
Total Video Converter adalah solusi total untuk konversi video yang mendukung membaca, memainkan banyak format video dan audio dan mengkonversi mereka ke format video populer. Total Video Converter mencakup mesin konversi media internal yang kuat sehingga Anda dapat mengkonversi file media dengan kecepatan sangat cepat.
Total Video Converter V3.0.6
1. Foto slide show Photos slide show mengubah foto Anda menjadi tayangan slide dan musik dengan lebih dari 300 foto transisi efek khusus yang membantu Anda dengan mudah membuat gambar-gambar yang menakjubkan di-foto slideshows.Then menghibur output video Anda ke disk, Internet, iPod, PSP, Smartphone, PDA dan perangkat mobile lainnya atau bahkan luka bakar ke DVD player standar. Copy-saving & Menyaksikan & berbagi tayangan slide Anda di mana saja kapan saja. 2. Mengimpor banyak format file subtitle, termasuk. Srt. ass ssa smi sub PSB tex idx dll......; 3. Mengimpor audio plugin WinAmp 4. Mendukung menghasilkan ASF, WMV (untuk Zune, XBOX360), WMA video dan audio format; 5. Mendukung menghasilkan Sony Ericsson mobile video format; 6. Fitur unik: Mendukung menghasilkan beberapa jenis format kamera digital, seperti KODAK DC, Samsung L55W, Casio Z600;7. Mendukung menghasilkan file MPEG TS stream subtitle format;
Fitur utama dari Total Video Converter:# Convert semua jenis video ke mobile video atau audio (mp4, 3gp, xvid, divx mpeg4 avi, amr audio) yang digunakan oleh sel-telepon, PDA, PSP, iPod; # Photos slide show menggabungkan multi-photos dan musik dengan lebih dari 300 foto fantasy transition effect; # Tinggi kompatibilitas dan efisiensi tinggi untuk video Importing RMVB atau RM video / audio; # Video berbagai Mengkonversi video MPEG yang kompatibel dengan standar DVD / SVCD / VCD; # Membakar video dikonversi ke DVD / SVCD / VCD; # Rip DVD ke video populer dari semua macam; # Extract audio dari berbagai video dan mengkonversi mana untuk semua jenis audio (mp3, ac3, ogg, wav, aac); # RIP CD Audio dari segala macam secara langsung; # Mendukung menggunakan dengan baris perintah; # Gabungkan beberapa file video dan audio ke satu file video; # Demultiplex atau extract video dan audio; # Multiplex video dan audio ke satu file; # Flv Nelly audio Mosser ekstrak dan decode.
berikut Ane kasi dalam 1 set biar blogger mania gk repot buka sana sini, ini dia S/N: 0ab52023-ba00347e-9fa86acd-fdc330a9-68578b7e-264b81e1-30bdfeef-cea403fa-20457e4a-39c03409-f69a9aba-388e8a94-677044c7-643fe9ac-66523c91-18a61801 dan link buat download nya http://www.4shared.com/file/5ao-lmB6/TOTAL_VID_CONV.html di jamin gak bakal nyesel...... heheheh. klw jari gak pegal and klw hati masih bersih komen nya diisi ya......?
Wednesday, April 20, 2011
Membuat menu navigasi (horizontal) bercabang
 Menu horizontal bercabang (nested) ini adalah kelanjutan dari bahasan tentangmembuat menu navigasi horizontal sederhana. Dalam bahasan kali ini kita akan mencoba membuat menu navigasi yang ada cabangnya (dropdown). Script menu ini saya peroleh dari blog teman namanya anni (scriptnya sedikit saya ubah agar sesuai dengan template saya), sedikit penjelasan tentang teman saya ini, anni masih sekolah di sma (kalo tidak salah di tasikmalaya) , sekalipun masih sma tetapi dia sudah mahir utak-atik script html/javascript, pasti banyak mahasiswa yang kalah yaaa. Contoh menu navigasi horizontal bercabang tersebut bisa anda lihat di bawah ini:
Menu horizontal bercabang (nested) ini adalah kelanjutan dari bahasan tentangmembuat menu navigasi horizontal sederhana. Dalam bahasan kali ini kita akan mencoba membuat menu navigasi yang ada cabangnya (dropdown). Script menu ini saya peroleh dari blog teman namanya anni (scriptnya sedikit saya ubah agar sesuai dengan template saya), sedikit penjelasan tentang teman saya ini, anni masih sekolah di sma (kalo tidak salah di tasikmalaya) , sekalipun masih sma tetapi dia sudah mahir utak-atik script html/javascript, pasti banyak mahasiswa yang kalah yaaa. Contoh menu navigasi horizontal bercabang tersebut bisa anda lihat di bawah ini:Menu horizontal di atas dibuat dengan menggunakan html script dan css, menurut beberapa sumber menu horisontal yang dibuat menggunakan script css + html lebih mudah ditelusuri oleh robot search engine dibanding jika menggunakan menu yang dibuat menggunakan javascript.
Untuk membuatnya bisa lakukan langkah berikut:
1. Login ke account blogger anda
Pilih Dashboard -> Tataletak -> Edit HTML
 cari kode berikut:
cari kode berikut:]]></b:skin>
2. Di bagian atas kode tersebut masukkan kode berikut
/* Navbar */
#menu{margin:0 auto; padding:0; height:30px; width:100%; display:block; background:url(http://i36.tinypic.com/28lgntl.jpg) repeat-x;
opacity: 0.99; filter: alpha(opacity: 98);}
#menu-cari{float:right; display:inline; padding:3px 5px 0 0;}
#menu ul{padding:0; margin:0;}
#menu ul li{padding:0; margin:0; list-style:none; display:block; float:left;}
#menu ul li a{float:left; padding-left:15px; display:block; color:#ffffff; text-decoration:none; font:12px Verdana, Arial, Helvetica, sans-serif; background:url(http://i36.tinypic.com/28lgntl.jpg) 0px -30px no-repeat; line-height:30px; padding-right:15px;}
#menu ul li a:hover{background-position:0px -60px; color:#ffffff;}
#menu ul li a.active, .menu li a.active:hover{background-position:0px -90px; color:#ffffff;}
#menu ul li ul {display:none;}
#menu ul li:hover ul, #menu ul li.hover ul {position: absolute; max-width:175px;
display: block; background:#000000; margin:2px; clear:left; margin-top:30px;}
#menu ul li:hover ul li, #menu ul li.hover ul li {width:175px; float: left; background: display: block;}
#menu ul li:hover ul li a, #menu ul li.hover ul li a{border-top:1px dotted #fff; background:black; width:175px;}
#menu ul li:hover ul li a:hover, #menu ul li.hover ul li a:hover{background:#7C01A4;}
.status-msg-wrap{
display:none;
}
4. Klik tombol "Simpan Template"
5. Buka halaman "Tata Letak -> Elemen Halaman"
6. Pada Elemen header , klik " Tambah Gadget"
 Catatan: Jika anda menggunakan template default (bawaan) blogger maka tombol "Tambah gadget" tidak muncul pada bagian header, untuk menampilkannya bisa lihat postingan saya tentang cara menampilkan "tambah gadget" di header
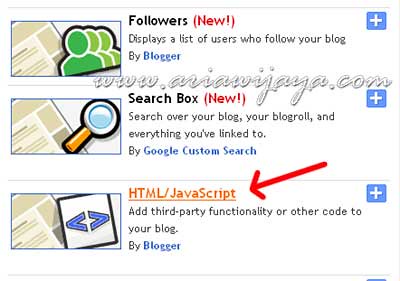
Catatan: Jika anda menggunakan template default (bawaan) blogger maka tombol "Tambah gadget" tidak muncul pada bagian header, untuk menampilkannya bisa lihat postingan saya tentang cara menampilkan "tambah gadget" di header7. setelah mengklik tombol "tambah gadget" pilih HTML/Javascript

8. pada kotak dialog html/javascrpit masukkan kode html berikut:
<div id="menu">
<ul>
<li><a class="active" href="/"> Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a>
<ul>
<li><a href="#">Menu 2.1</a></li>
<li><a href="#">Menu 2.2</a></li>
</ul></li>
<li><a href="#">Menu 3</a>
<ul>
<li><a href="#">Menu 3.1</a></li>
<li><a href="#">Menu 3.2</a></li>
<li><a href="#">Menu 3.3</a></li>
<li><a href="#">Menu 3.4</a></li>
</ul></li>
<li><a href="#">Menu 4</a></li>
<ul>
</ul>
</ul></div>
catatan:
Pada bagian : href="#" , tanda # anda ganti dengan url tujuan anda
misalnya:
http://kalongkalong.blogspot.com
atau
http://artikelkomputerku.blogspot.com/2008/12/tips-untuk-meningkatkan-kecepatan.html
http://artikelkomputerku.blogspot.com/2009/02/tips-dan-trik-windows.html
teks setelah tanda # seperti Home, Menu 1, dst bisa anda ganti dengan teks sesuai dengan keinginan anda.
9. Simpan perubahan yang anda buat, jika tidak ada masalah maka akan tampil menu navigasinya
Contoh lainnya bisa dilihat disini blog dummy (template denim)
Menambahkan Gadget pada Header Blogspot
Tampilan dalam Blogspot pada dasarnya dibagi dalam beberapa bagian, yaitu Header, Body,Sidebar, dan Footer. Header sendiri biasanya berisi dengan title blog beserta deskripsi singkatdari blog tersebut. Body berisi konten utama dari blog berupa artikel atau posting. Sidebar danFooter berisi komponen tambahan yang isinya bisa diganti-ganti sesuai dengan keinginan. Dalam Blogspot ini sendiri komponen-komponen tersebut biasa disebut dengan Gadget.
Pada template standar Blogspot dari bagian-bagian tersebut, kita bisa menambahkan atau mengurangi Gadget dengan bebas pada bagian Sidebar dan Footer (ditandai dengan adanya fungsi Add Gadget). Untuk Header, kita tidak bisa menambahkan Gadget, karena pada Headersudah dikunci hanya digunakan untuk menempatkan Title dan deskripsi blog, atau menambahkan image sebagai pengganti Title.
Nah, dalam tulisan kali ini saya ingin kembali memberikan informasi singkat, bagaimana caramenambahkan Gadget pada bagian Header Blogspot, dengan adanya Gadget ini kita bisa menyisipkan atau memasang item lain seperti Script Html, Teks, Gambar tambahan, atauGadget lainnya sesuai keinginan. Trik berikut ini saya buat berdasarkan template standar Blogspot, tapi tidak menutup kemungkinan bisa digunakan pada template lain (diluar template yang telah disediakan oleh Blogspot). Trik ini sekaligus untuk melengkapi trik-trik Blogspotsebelumnya, seperti Read More, Recent Comment, Favicon, Recent Post, Related Articles, dan trik lainnya.
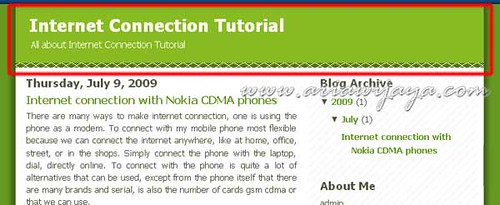
Berikut adalah tampilan blog dengan template standar dan bagian-bagian dalam template Blogspot standar sebelum dilakukan perubahan (Page Element).


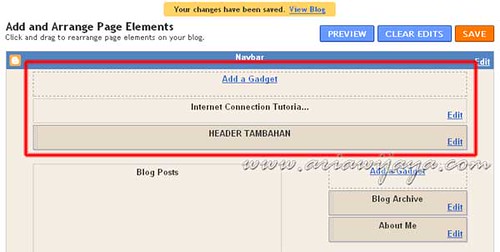
Dari Page Element yang ada tersebut, kita akan melakukan perubahan pada bagian Header(saya beri tanda kotak merah). Langkah pertama yang kita lakukan adalah masuk ke Edit Html(sub tab Layout), jangan lupa untuk mencentang Expand Widget Templates. Pada script yang ada silakan cari script seperti dibawah ini.
1.<div id='header-wrapper'>2.<b:section class='header' id='header' maxwidgets='1'showaddelement='no'>3.<b:widget id='Header1' locked='true' title='Internet Connection Tutorial (Header)' type='Header'/>4.</b:section>5.</div>
Langkah berikutnya adalah mengganti item dari maxwidgets, maxwidgets ini sendiri berfungsi menampilkan jumlah widget (Gadget) dalam Header. Sebagai contoh di sini saya isi dengan angka 5 (maxwidgets=’5’), ini berarti kita bisa menambahkan sampai dengan 5 item Gadget pada bagian Header, jika kita ingin menambahkan dalam jumlah yang tidak terbatas, cukup kosongkan saja (maxwidgets=’’). Setelah itu kita ganti item darishowaddelement dengan yes (showaddelement=’yes’), fungsi tag ini adalah memunculkan fungsi Add Gadget pada Header. Jika sudah maka tampilan scriptnya jadi seperti ini.
1.<div id='header-wrapper'>2.<b:section class='header' id='header' maxwidgets='5'showaddelement='yes'>3.<b:widget id='Header1' locked='true' title='Internet Connection Tutorial (Header)' type='Header'/>4.</b:section>5.</div>
Setelah itu simpan template tersebut. Jika perubahan script tersbut benar, maka pada bagianPage Element akan berubah dengan munculnya tambahan Add Gadget sama seperti pada bagian Sidebar.

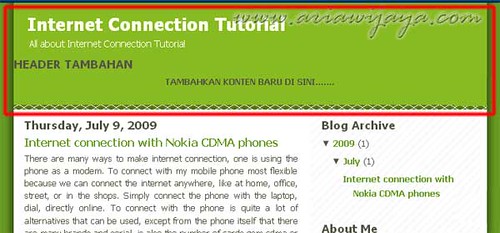
Sebagai contoh, saya tambahan Gadget Html/Javascript pada bagian Header tersebut dengan nama Header Tambahan.



Setelah itu coba kita lihat hasilnya pada tampilan Blog tersebut.

Sekarang kita bisa memberikan tambahan pada Header blog kita sesuai dengan keinginan.Selamat mencoba….
Subscribe to:
Posts (Atom)
 Home
Home









